 Изменить размер картинки, обычно уменьшить и реже увеличить можно разными способами с помощью программ нашего компьютера или на сервисе в интернете. И эта возможность остается нам незнакомой до поры, пока не потребуется создать свою аватарку в социальной сети или вставить фото в презентацию.
Изменить размер картинки, обычно уменьшить и реже увеличить можно разными способами с помощью программ нашего компьютера или на сервисе в интернете. И эта возможность остается нам незнакомой до поры, пока не потребуется создать свою аватарку в социальной сети или вставить фото в презентацию.
Под термином изменить размер фото можно понимать не только изменение высоты и ширины снимка, но и уменьшение веса файла, что обычно достигается за счет снижения качества снимка. Да и увеличение размеров также отрицательно сказывается на качестве изображения.
Изменить размер картинки можно в любом графическом редакторе, имеющемся на компьютере или онлайн, найдя бесплатный и понятный фоторедактор в интернете. Для начала рассмотрим, как изменить размер картинки в стандартной программе Paint. в других приложениях это можно сделать подобным образом.
Содержание
Изменение размера картинки в Paint
Итак, открываем графический редактор Paint и вставляем сюда посредством буфера обмена фото или картинку. Вставить картинку сюда можно также нажав под значком буфера кнопку «Вставить из». Во втором случае открывается окно вставки, где нужно указать путь к файлу, который нужно изменить.
После загрузки картинки в Paint, ее нужно выделить с помощью инструмента «выделение» и, ухватившись за один из маленьких квадратиков, которые расположены по периметру выделения (для прямоугольного выделения по углам и по центру сторон) можем изменять размер картинки так, как требуется.

Если нам нужно вырезать нужный фрагмент снимка из другой, более крупной фотографии, используем все то же «Выделение». С помощью которого выделяем нужную область кадра и кликаем мышью по кнопке «Обрезать». После этих манипуляций в рабочем поле приложения останется только выделенный фрагмент, остальная, ненужная часть снимка исчезнет.

Эти два рассмотренных способа изменения размеров фотоснимков приводят и к изменению объема файлов. Так уменьшение размеров снимка значительно снижает размер самого файла. Таким способом уменьшить размер своего фото и поместить его на своем аккаунте в социальной сети.
Рассмотренный способ увеличения размера кадра с помощью мыши не дает такого значительного возрастания размеров файла, как следовало бы ожидать, поскольку это изменение происходит за счет снижения качества снимка.
Изменение картинки в Microsoft Office Picture Manager
Picture Manager присутствует практически на каждом персональном компьютере и является очень удобной для изменения размеров картинок. Здесь можно изменять как размеры изображения, так и цвет, яркость, контрастность и др.

Удобство этого приложения в деле изменения размеров картинок заключается в том, что здесь можно сразу задать размеры сторон снимка или изменить размер рисунка задав степень этого изменения в процентах от размеров исходного рисунка.

Здесь также есть возможность обрезки. Только в отличие от Paint здесь можно приступить к обрезке прямо с помощью специального инструмента, т.е. предварительно не выделяя.
Еще одно замечательное свойство этого менеджера заключается в том, что здесь можно напрямую изменять размеры файлов, а не только картинок. Выполняется это с помощью инструмента «Сжатие», при чем предлагаются разные варианты сжатия: сжатие для документов, вэб-страниц, электронной почты. Для каждого из этих вариантов степень сжатия будет отличаться.

Изменить размер цифровых фото можно и онлайн
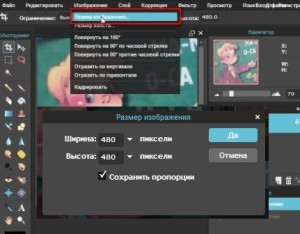
Изменить размеры фотографий онлайн можно при помощи сервиса Pixlr editor, о котором говорилось ранее. Ниже представлена возможность обрезки фотоснимков на сервисе.

Для того чтобы изменить размеры кадра до определенных величин потребуется на сервере в главном меню во вкладке «Изображение» найти и открыть окно «размеры изображения». В котором можно вручную ввести размеры рисунка.

Таким образом, изменить размеры картинок на компьютере можно с помощью любого графического процессора, как онлайн, так и оффлайн. Причем внешний вид кнопок этих инструментов практически не отличается и, научившись работать в одном приложении, мы сможем легко увеличить и уменьшить рисунок.
А ещё, если уж вообще нет никакой программы для редактирования фото, но есть интернет, то размер картинки можно изменить на сайте для обработки jpg картинок онлайн здесь — http://www.imgonline.com.ua/resize-image.php Очень удобно пользоваться им с мобильного телефона.
Спасибо за подсказку, действительно, во многих случаях можно не грузить компьютер установкой приложений, а воспользоваться возможностями интернета.